1. semester projekttet på Multimediedesign dækker over at udvikle 2 arbejdsporteføljer og en synopsis der dækker over de 4 projekter der har været i løbet af det første semester på uddannelsen. De 2 arbejdsporteføljer er et præsentationsportefolio kodet fra bunden, og et procesportfolio (denne side).
Link til løsningen: maxfest.dk.

Procesportfolio er lavet, men skulle overholde nogle visse krav.
Domænet for maxfest.dk var allerede besat af min blog. Før at domænet kunne bruges, blev denne flyttet til maxfest.dk/blog.
Planlægning
Jeg valgte at anvende Trello til at tilrettelægge opgaver for semesterprojektet.
https://trello.com/b/WoQjBbvE/semester-projekt-1
Domænet for maxfest.dk var allerede besat af min blog. Før at domænet kunne bruges, blev denne flyttet til maxfest.dk/blog.
Forklaring af trello og metoden for strukturen
Jeg har opdelt listerne i 6 stadier.
- To do | Ting der endnu ikke er gjort færdigt.
- Doing |Ting jeg aktivt arbejder på
- Done Præsentation | Ting der er færdigt for præsentationsportfolio
- Done Process| Ting der er færdigt for procesportfolio
- Done Øvrigt| Øvrige færdige ting
- Delivered / Combined | Ting som er afleveret eller sammensat og klar til aflevering.
Jeg opretter opgaver der skal udføres under semesterprojektet i To do. Målet er at få alle opgaver over i Delivered / Combined.
Opgaver er markeret med labels der indikerer vigtigheden, opgave kategorien og designfasen det bør udføres i. Vigtighed og designfase varierer i farve for hurtig genkendelse.
Udarbejdelse af præsentationsportfolio
Jeg valgte at anvende design thinking til at tilrettelægge opgavens faser.
Discovery
Definering af segmenter
Jeg startede med at definere segmenter på baggrund af hvad jeg godt gad arbejde som. Traditionelt ville jeg brainstorme, men i dette tilfælde er jeg rimelig sikker på hvilke typer virksomheder jeg på nuværende tidspunkt gerne ville arbejde hos.
Jeg besluttede mig for at målrette mig efter bureauer, da det kan give mange muligheder. Det kunne være
- Webbureauer
- Analysebureauer
- Designbureauer
Jeg begyndte at søge efter inspiration fra virksomheder der passer til min målgruppe, andre der henvender sig til målgruppen og blogindlæg om hvordan man kan henvende sig til denne målgruppe.
Interpretation
Researchen endte med at blive ret omfattende, men kan forkortes til at virksomhederne gerne vil se funktionelle projekter, en imponerede præsentationsside og et overskueligt CV.
Jeg begyndte at overveje hvilke projekter og opgaver jeg kunne fremvise.
Mine overvejelser inkluderede:
- https://maxfest.dk/port/vearker/hjemmesider/smokingpenguin-dk/
- https://maxfest.dk/port/vearker/film/animation/smokingpenguin-animation/
- https://maxfest.dk/port/vearker/design/billeder/billedserie-foto-lightroom/
- https://maxfest.dk/port/vearker/hjemmesider/dashboard/coops-agile-modeleringsvaerktoej/
- https://maxfest.dk/port/skiftligt-materiale/research-og-metode-workshop-noter/
- https://maxfest.dk/port/vearker/hjemmesider/solop-og-nedgang-for-danske-byer/
- https://maxfest.dk/port/vearker/hjemmesider/maxfest-dk/
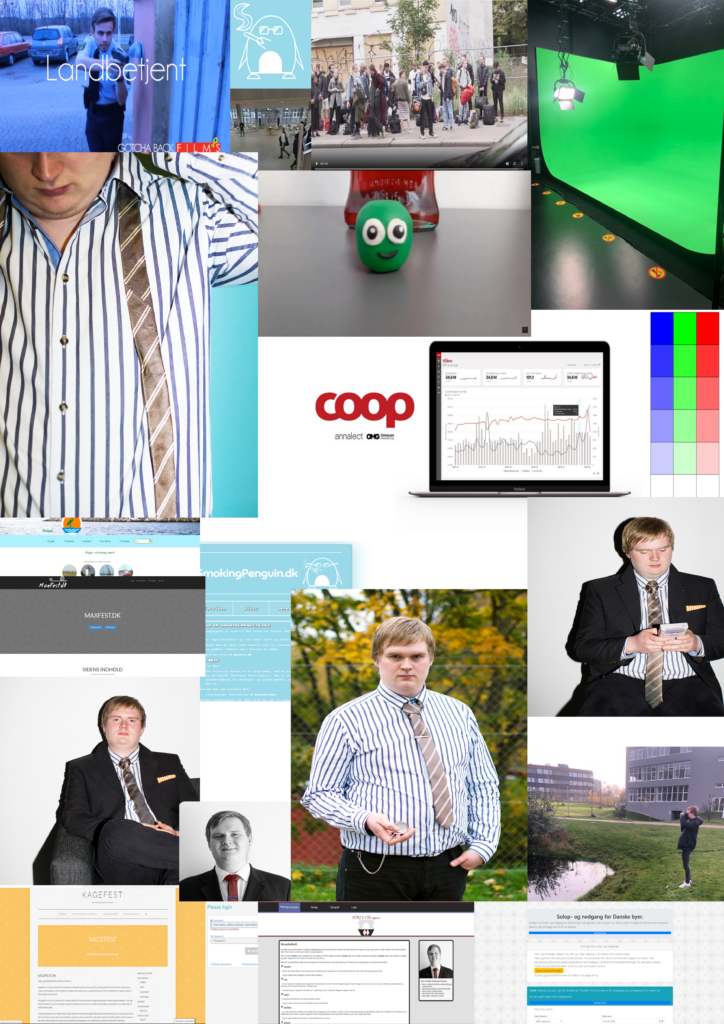
Moodboard
På baggrund af indsigterne i discovery, lavede jeg et moodboard.

Koncept
Mit præsentationsportfolioe består lige så meget af mig selv, som det består af mine projekter. Sidens skal indeholde information om mig, billeder af mig, indhold om projekter. Projekterne skal reflektere hvem jeg er som Multimediedesigner. Yderligere skal projekterne være interessante for bureauer, og især webbureauer.
Ideation
Lo-fi wireframe
Jeg tegnede et lo-fi wireframe.
maxfest-wireftameFeedback på wireframe
Den 02/12/2019 fik jeg feedback på wireframe. Det var 3 klasser med multimediestuderende og lærere der havde mulighed for at give feedback.
feedback-på-wirefreameSom man kan se i feedbacken, så er der en gennemgående holdning om at wireframe ikke var tilstrækkelig til at præsentere hjemmesiden.
Styletile
Link: https://codepen.io/maxfestersen/pen/povoMve
Farver
De vigtigste farver
https://coolors.co/272727-7bd9e4-6d6b88-f4f5f7-916d47
Jeg endte med at anvende flere farver. Jeg har givet dem alle et navn som reference. Jeg har givet dem alle et navn som reference.
- Black Suit: #272727
- Creamy white shirt: #F4F5F7
- Blue stripe: #7BD9E4
- Purple stripe #6D6B88
- Brown button #916D47
- White colar shirt: #F7F7F7
- Red tie #7B3939
- Blue clip #5F6BA5
Farverne tager udgangspunkt i farver jeg har på mit tøj i moodboardet.
Farverne er rimelig distinktive fra hinanden, også i forhold til farveblindhed.
De vigtigste skrifttyper
- Site title | Font family: Overlock — Black | Font-size 48px | line-height: 76px.
- Site subtitle | Font family: Overlock — Black | Font-size 40px | line-height: 53px | border-radius: 4px.
- Page title | Font family: Maven Pro — Regular | Font-size 28px | line-height: 48px.
- Section title | Maven Pro — Regular | Font-size 24px | line-height: 42px.
- Case Title | Font family: PT Sans — Regular | Font-size 16px | line-height: 30px.
- Description Title | Font family: PT Sans — Regular | Font-size 16px | line-height: 30px.
- Paragraph | Font family: Open Sans — Regular/Bold | Font-size 14px | line-height: 27px.
- Nav links | Font family: Maven Pro — Regular | font-size: 24px | line-height: 42px | color: #272727 | color on hover: #545454 | Color on active: #717171 | Dustance between links: 30px
Experimentation
Jeg begyndte at kode hjemmesiden. Jeg byggede siden med HTML5, CSS3 og Javascript.
Jeg anvender Google fonts. Det er de samme skriftyper jeg importerer som er specificeret i min styletyle.
Jeg anvender fontawesome for at vise ikoner. Efter siden begyndte at være færdig, tænkte jeg at det ville give god mening at give et extra visuelt flare i form af ikoner. Krydset i åbne cases og kvalifikationer fra style tile er blevet udskiftet med et mere passende ikon.
Jeg valgte at afvige fra mit style tile i forhold til valg af farver. Nogle ændringer er taget for at øge kontrasten på indhold. Site subtitle har jeg valgt en hvid baggrund, for at give større kontrast til baggrunden bag, og teksten i Site subtitle. Baggrundsfarven i header kan ændre sig, afhængigt af skærmbredden. For at sikre kontrast er der blevet lavet en sort kant rundt om teksten i site title og site sub title. For at tilføje mere farve til siden har jeg valgt at anvende flere farver til overskrifter, cases og skills. Farvede baggrunde kasser er blevet tilføjet til h1 og h2 overskrifter. Varierede farvede kanter og farvede hover overlays er blevet tilføjet til cases. Varierede baggrundsfarver er blevet tilføjet til skills.
Ligesom der er specificeret i wireframe vil sub titles teksten ændre sig. Sub titles udskiftes ved aktivt at ændre indholdet der vises på skærmen med Javascript. For at indholdet giver mening under indeksering, så vil der altid stå “web designer” når siden indlæses. Der kan stå mange ting. Alle de ting der kan stå er titler jeg kunne finde på at bruge, eller udtryk der beskriver noget jeg kan lave.
En sidenavigation er blevet tilføjet i til venstre side i dokumentet. Denne anvendes som den traditionelle navigation. Den indeholder dog kun ikoner til at visualisere sidens sektioner.
Mængden af tekst der skulle skrives var ret omfattende. Der er over 2 tusinde linjer kode på tværs af dokumenterne. Teksten der er anvendt i cases og kvalifikationer var tidskrævende at arbejde med. Teksten skulle først skrives, derefter importeres, så testes og til sidst rettes til hvis der var fejl.
I wireframet blev der specificeret to sider. Jeg valgte at lave hele alt indhold på en side. Dette valg nogle andre ændringer i forhold til style tile. Hoved Navigationen viser ikke hvor man er, som specificeret i style tile. Man alligevel ikke ville kunne se det når man er ved sektionen, medmindre man har en meget høj skærm. Logo og portrætbilledet er ikke længere links, da man altid er på forsiden, og man ikke behøver at anvende dem som navigation.
Evolution
På sigt vil jeg gerne erstatte fontawesome ikonerne med nogle jeg selv har udarbejdet. At designe en stor mængde ikoner tager tid, så jeg valgte at importere nogen for nu.
Jeg vil gerne have flere cases ind som jeg har arbejdet på før i tiden. Jeg vil aktivt tilføje nye cases til siden.
Jeg vil også gerne tilføje metadata til cases. Som f.eks. udførelsestidspunkter for cases, tilføjelses dato og kategorier. Jeg kunne også godt tænke mig at have separate sider til cases, eller som minimum muligheden for at dele links til cases man ser. Uanset valg af løsning, så vil jeg anvende PHP til fremtidige versioner, og tilføje cases og kvalifikationer til en database, hvor jeg henter dem fra.
Som der kommer flere cases og kvalifikationer på siden, kunne det være praktisk med søgefunktioner, filter og sorteringsmuligheder. Det er noget jeg måske vil implementere i fremtidige versioner.
Jeg kunne godt tænke mig at tilføje flere grafiske elementer til siden i form af “glitch art”. Lidt ligesom med kasserne der anvendes til h1 og h2 overskrifter, vil jeg gerne tilføje flere ting der bryder traditionelt design. Måske vil jeg endda animere noget af det.
