Animation af smokingpenguin maskotten fra smkokingpenguin.dk. Animationsopgave på Multimediedesigner uddannelsen. Opgaven bestod af at man skulle animere en af sine egne tegninger, og lave et storyboard. Dette blog-indlæg var også et krav.
Animation af smokingpenguin maskotten fra smkokingpenguin.dk
Animationen kan ses via linket, eller indlejret forneden.
Link til animation: http://maxfest.dk/assets/smoking_penguin.html
Indlejret version:
Udgangspunkt – Min tegning

Jeg har taget udgangspunkt i en tegning af smoking penguin, min maskot jeg tegnede til min første hjemmeside, smokingpenguin.dk. Figuren, og siden, er designet tilbage i november 2013. Jeg har skrevet mere om hjemmesiden her: http://maxfest.dk/port/smokingpenguin-dk/.
Planlægningen
Storyboarding
Min fremgang for storyboard var ret simpel. Jeg tænkte jeg ville lave noget jeg potentielt kunne anvende på smokingpenguin.dk. Så animationen måtte ikke være for avanceret.
Jeg har taget udgangspunkt i et storyboard skabelon fra da-examples via www.storyboardthat.com. Her har jeg taget storyboardet, og efterfølgende redigeret det i photoshop.
Jeg ville have gjort det med et print, men jeg havde ikke et fungerede kamera eller scanner jeg kunne bruge på daværende tidspunkt. Uden dette ville jeg ikke kunne dokumentere fremgangen for at kunne udfylde opgavens krav. Jeg var flyttet for nyligt, og min telefons kamera var gået i stykker.
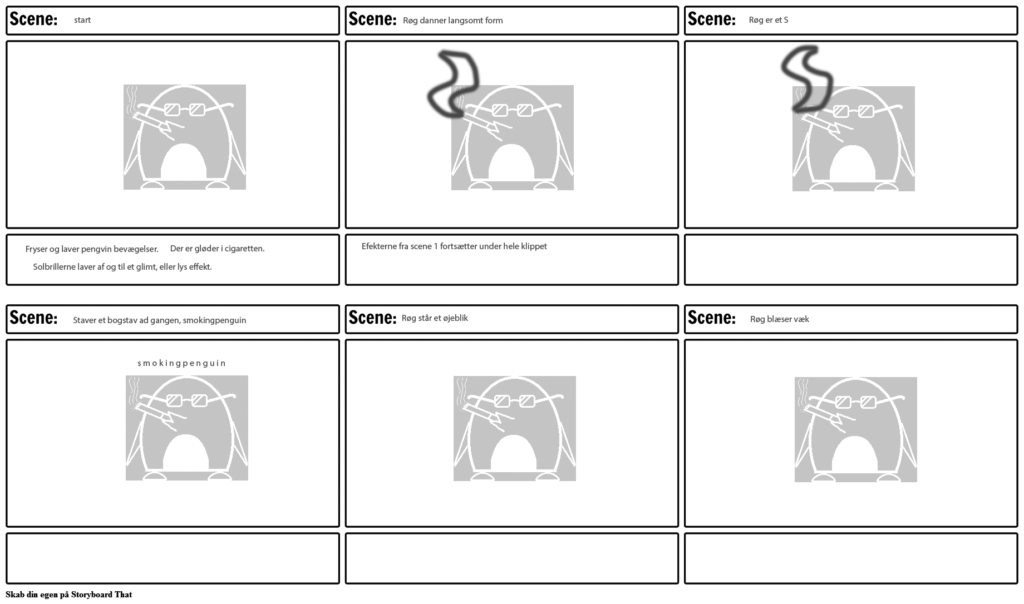
Storyboard – version 1

At få pingvinen til at virke levende var vigtigt for mig. Den har meget personlighed, og har derfor brug for at virke levende.
Scenerne
- Den skal derfor se ud som den fryser, og lave pingvin agtige bevægelser. Den har briller, og de må gerne have et glimt eller en soleffekt, så man kan se at der er en grund til at den har dem på. Disse bevægelser skal være tilstede under hele klippet.
- Røgen kommer frem, og skal langsomt danne et omvendt S.
- Røg-s’et vendes.
- Røgen skal være med til at stave smokingpenguin.
- Røgen står et par sekunder
- Røgen blæser væk.
Klippet starter derefter forfra.
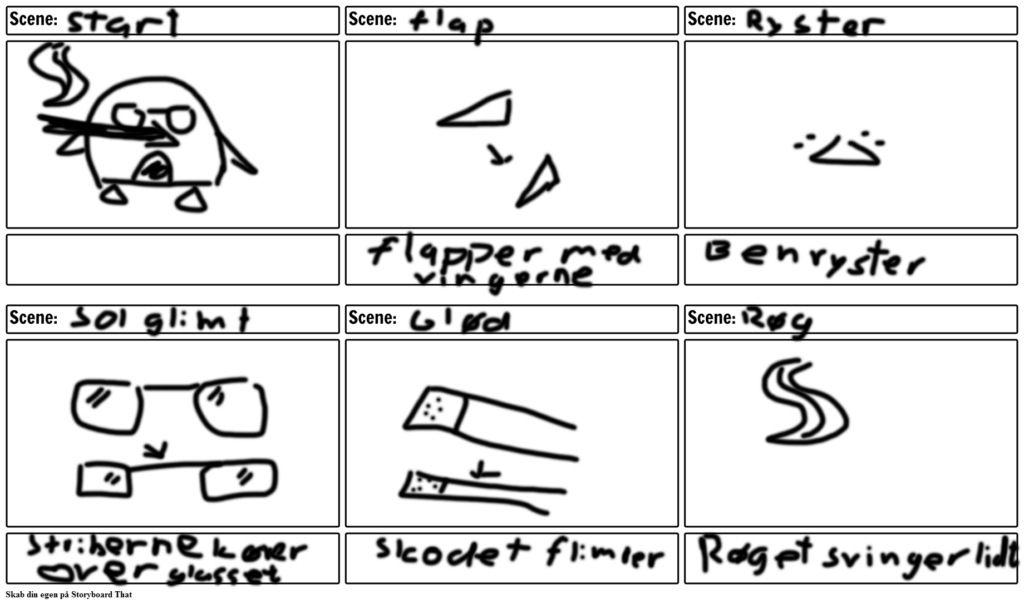
Storyboard – version 2
Jeg besluttede mig for at siden teksten ikke var del af den oprindelige tegning, at det ville være unaturligt del af tegningen. Jeg vendte derfor tilbage til storyboardet for at lave en simplere version, der passer bedre til det originale værk.

Det næste storyboard har et større fokus på at visualisere hvad jeg prøvede at forklare i første scene i den første version. Jeg syntes selv det er bedre. Min måde at tegne i storyboard ændrede sig også lidt. Jeg prøvede at tegne alt i stedet for at anvende tekst og billeder. Det gav mig mere frihed til at tegne komplekse animationer, men gjorde også teksten svært læseligt. Hvis jeg laver digitale storyboards i fremtiden, så vil jeg nok skrive teksten, frem for at tegne den.
Scenerne
- Pingvinen set i sin helhed.
- Vingerne bevæger sig med flap bevægelser.
- Benne ryster.
- Solbrillerne har en soleffekt.
- Der er gløder i cigaretten.
- Røgen bevæger sig lidt.
Forskelle fra version 1 til version 2
De grundlæggende ting er de samme. Men der er nogle betydelige forskelle.
I version staver røgen ikke længere noget, men ligner bare et “S” fra starten. I version 1 skiftede det form, men i version 2, er det kun en mild svinge-effekt der er planlagt. Gløderne er også kun specificeret i version 2. Bevægelserne kræver heller ikke så meget forklaring, da de er blevet planlagt bedre.
Fremgang
Klippet er animeret i Adobe Animate. I Adobe Animate er animationen blevet konverteret til en web animation.
Jeg har oprettet hvert element som sin egen animation. Derefter er de blevet sammensat.
- Arme
- Ben
- Kroppen
- Brilleglas
- Brillestel
- Røg
- Cigaret og mund
Jeg har indsat indholdet i lag, og derefter prioriteret dem. Til sidst har jeg fået lavet et loop med pingvinen der varer 1 sekund, uden forandringer. Hver kropsdel har dog sine animationer koblet til.
Jeg fulgte storyboardet det meste af vejen, men jeg måtte lave nogle ændringer.
- Jeg kunne ikke få glaseffekten til at fungere som jeg ville, og måtte anvende solglimt effekten i stedet.
- Røgen kunne jeg ikke få animeret til at lave den ønskede effekt, og måtte i stedet nøjes med at den rykker sig frem og tilbage.
- Cigaret glød-effekten ændrede jeg designet på, efter at have researchet lidt om hvordan det så ud i virkeligheden.
Får jeg mere tid, så vil jeg først fikse røg-effekten, og derefter glas effekten.
Jeg er rimelig godt tilfreds med resultatet, og kunne godt finde på at uploade det på smokingpenguin.dk.
