Til dette projekt var det muligt at vælge mellem 3 opgaver. Alle opgaver gik ud på at designe og programmere en digital løsning, hvor der er særligt fokus på anvendelse af centrale metoder til udvikling og test af brugergrænsefladen for at sikre en god brugeroplevelse.
Der er derfor særligt fokus på tests og testresultater.

Indledende informationer
Gruppe
Til dette projekt deltog:
- Khalid Ibrahim Al-Atti
- Konrad Pawel Sarna
- Max Festersen Hansen
- Mie Karoline Jørgensen
- Signe Stentoft Arlbjørn
Konrad Pawel Sarna agerede som projektleder i dette projekt.
Gruppen gik under navnet “gruppe 3”.
Case valg
3 virksomheder havde stillet cases til rådighed, som flere grupper på MMD årgangen kunne vælge.
Disse var:
- Abtion, med en case hvor Coop er klient og brugeroplevelsen blandt 0-8 årige skal forbedres.
- Hesehus, med en case der omhandler hvordan Matas digitale indsats kan blive endnu bedre.
- House of Code, med en case hvor kunder skal hjælpes med at finde information om priser.
Under projektets forløb afstemte gruppen internt på hvilken case de ønskede. Ønsket blev afsendt til underviserne. Underviserne tildelte så cases til grupperne.
Min gruppe fik tildelt casen for House of Code.
Særlige omstændigheder
Under hele projektets forløb var det ikke muligt at mødes i gruppen, pga. UCL lukkede for undervisning på skolen (https://www.ucl.dk/corona/corona-nyheder/ucl-lukker-undervisning-fra-i-morgen).
Alt undervisning har foregået online. Dog ikke uden problemer. Læringsplatformen Itslearning var utrolig udfordret under hele forløbet, og var nærmest ikke anvendelig. Underviserne besluttede i stedet at anvende improviserede google docs ark til at formidle undervisningsplaner og dagsplaner.
De fleste undervisningsgange blev faciliteret med et indledende møde, og udleveret materiale. Materialet varierede mellem lektier, videoundervisning, powerpoints og interaktive platforme.
Som gruppe kunne vi ligeledes ikke mødes forsvarligt.
Gruppen valgte at anvende:
- Discord til chat, dagligt samarbejde og møder.
- Google drev og github til fildeling.
- Trello og google docs til planlægning.
- Facebook og facebook messenger til chat udenfor aftalte arbejdstider.
Løsningsforslag
Det endelige resultat fra projekt 5 er en interaktiv prototype, plakater der viser research processen, en style guide, og præsentationsvideoer.
Interaktiv prototype
Link til den interaktive prototype for app-pris-beregneren: https://konradsarna.com/mmd-projekt-5-style-guide/index.html

Video præsentation for løsningen
Videoen er tilgængelig på youtube.
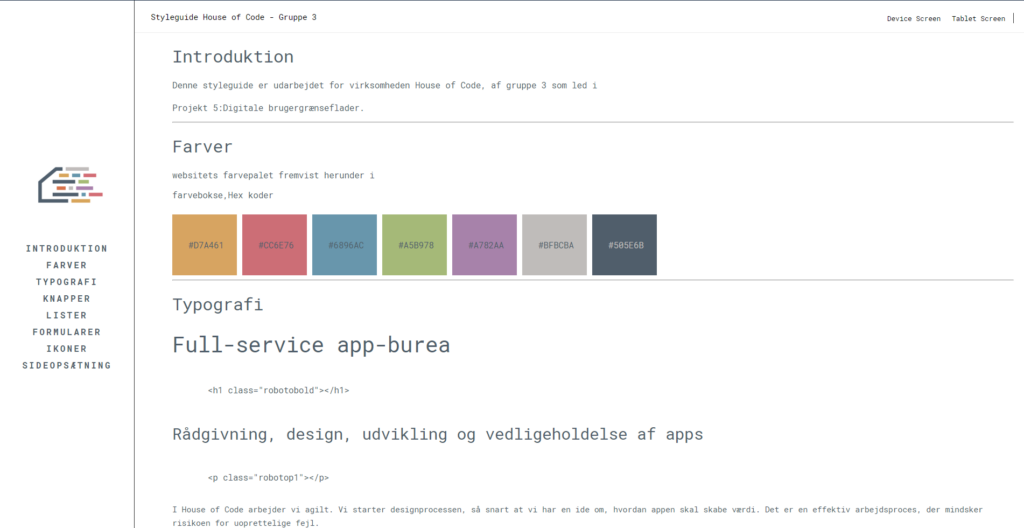
Style guide
Interaktiv style guide – https://konradsarna.com/mmd-projekt-5-style-guide/styleguide.html

Plakater
OEAMM19EDA-projekt-5-gruppe-3-plakaterUdvikling og fremgang
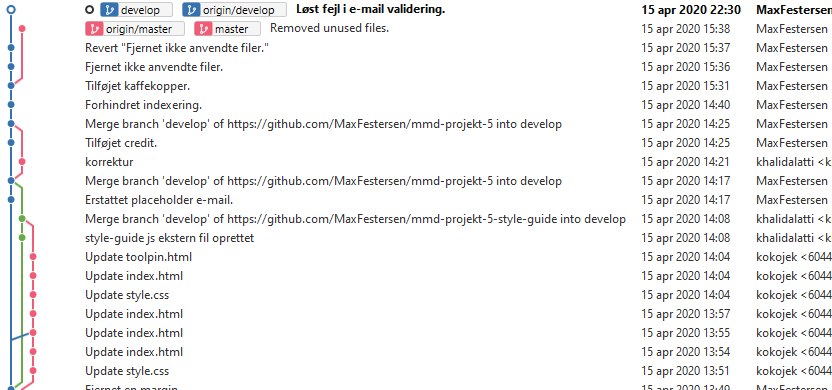
Versionstyring (med git)
Versionsstyring og sammensætning af arbejde er sket via github.
Github side for den interaktive prototype: https://github.com/MaxFestersen/mmd-projekt-5-gruppe-3
Den interaktive prototype blev kodet fra bunden. I en tidlig iteration af siden hentede vi css koden anvendt på https://www.houseofcode.io/, men det blev fjernet kort efter.
Metoden der er anvendt for git-flow’et er baseret på “A successful Git branching model” af Vincent Driessen (https://nvie.com/posts/a-successful-git-branching-model/).
Vi har dog ikke haft brug for at arbejde med andet end master og develop. De primære versioner af løsningen bliver indsat i master branchen. Alt udvikling har foregået på develop branch.

Screenshot taget i Sourcetree.
Under projektets forløb var der flere tilfælde af merge-issues. I 2 tilfælde var gruppemedlemmer ikke klar over at der var et merge issue, og implementerede uvidende en ældre version af koden der hidtil var blevet udviklet. Dette kan være en bug i github desktop, som var værktøjet der primært blev anvendt som Git klient.
Mobile first
Det vil blive tydeligt at vi under projekt 5 har anvendt en mobile first tilgang. Især på vores prototyper.
Mit bidrag til løsningen
Overordnet set har jeg bidraget meget til tests, projektstyring og kodning og sparing med mine gruppemedlemmer.
Prototyper og testresultater
Paper prototypes
Paper prototypes, prototyper udviklet på papir, var et krav. De skulle tegnes individuelt, og afprøves.
Jeg lavede en papirprototype. Pga. at jeg ikke har mulighed for at interagere med fremmede, var jeg nødsaget til at forsøge at teste løsningen på mine forældre. Mine forældre er tidligere erhvervsdrivende, og kunne engang havde været i målgruppen for at kunne have fået udviklet en app. Mine forældre havde ikke overskud til at deltage i testen
Jeg endte med at teste den på mig selv. Jeg fik bekræftet at jeg kunne navigere på siden. Indsigterne fra at teste med sig selv er begrænset. Det er essentielt en pilottest.
Med-fi wireframe
Indsigterne fra paperprototypes blev gennemgået i plenum, og kritiske indsigter blev dokumenteret. Med den viden prøvede vi at arbejde vidre med 4 Adobe XD prototyper.
Heraf udviklede jeg en.
Med-fi wireframe v.2
Vi valgte at udvikle nye prototyper.
- https://xd.adobe.com/view/bde78fa3-d209-4342-4fda-2a44dfa27d95-cbd6/
- https://xd.adobe.com/view/9e383e57-b242-4065-5186-5ffb7d5d0cf3-e809/
Jeg har ikke udviklet dem – men jeg har været med til at udføre brugertests på dem.
Jeg faciliterede en remote test på Mie, hvor Khalid tog noter. Mie blev bedt om at tænke højt. Hendes første interaktion blev dokumenteret og hun blev bedt om at fortælle hvilken løsning hun bedst kunne lide. Med det fik vi udført remote test, think aloud method, A/B test og first click test.
Vi brugte indsigterne i vores vurdering af hvordan vores hi-fi prototype skulle udvikles.
Card sorting
Konrad og jeg opsatte miljøet for card sorting. Card sorting kunne gennemføres i trello. Så vi oprettede et trello board til card sorting. Vi oprettede kategorier for hvor indhold kan placeres på den nuværende hjemmeside. Vi oprettede kort som skulle placeres (pris-beregneren og datahåndtering policy). Vi udfyldte alle kategorier med beskrivelser og kort som repræsenterede indholdet som det var nu
Udførelsen af tests blev udført af de enkelte gruppemedlemmer. Hvert gruppemedlem fandt 3 testpersoner.
Resultaterne fra card sorting blev brugt til at udarbejde Informations arkitektur. Dette kan ses på side 8 i plakater.
Interviews
Jeg var med til at facilitere en af de interviews der blev udført. Vi snakkede kort om resultaterne i et morgenmøde, men ingen nye indsigter blev fundet.
Brugertests af nuværende hjemmeside (og visualisering med Customer Journey Map)
Jeg var med til at udføre en brugertest af houseofcode.io, med think aloud method.
Jeg visualiserede alle 3 brugertest i et Cutomer Journey Map. Det kan ses på side 9 i plakater.
Neuromarketing analyse med vas3
Jeg udførte en af 3 test med vas3 for at finde ud af hvor brugere ser på hjemmesider.
Det primære fokus er på de farvede firkanter, og primært på farverne. Den mest sete tekst er faktisk tekst sektionen under, som vi ønsker at have i fokus.
Vores hypotese er at stærke farver omkring billedet ville kunne øge opmærksomheden.
Hypotesen var rigtig, det hjalp at indsætte grafik.
Research og analyse
PESTEL for projekt 5
Jeg lavede pestel analysen. Denne kan ses på side 10 under plakater. Pestel er en omverdensanalyse. Jeg anvendte metoden til at beskrive de mest relevante faktorer i omverdenen som kunne påvirke projekts leverancer.
UI-patterns (atomic design)
Jeg var med til at finde UI-patterns for houseofcode.io. Jeg fandt dokumenterede mine findings i et dokument. Atomic design blev anvendt som udgangspunktet. hvor man finder sektioner, og så opdeler dem i enkeltdele indtil man når det laveste niveau.
Jeg brugte flere dage på at finde UI-patterns med atomic design principperne. Det tog lang tid. Der er 85 sider på houseofcode.io, og mange af dem har variationer på ui elementer.For at følge atomic design har jeg først defineret siderne jeg har taget data fra. Sider der ikke har unikke elementer har jeg undgået at referere. Derefter har jeg taget sektioner fra siderne, og defineret organismer. Organismerne har jeg så igen opdelt efter dens molekyler og atomer.
Indsigterne blev brugt i styleguide.
Projektstyring
Gruppen arbejde agilt, og anvendte en fremgang baseret på Scrum. Vi tildelte ikke officielt roller. Jeg agerede som scrum master, hvor jeg ville facilitere morgenmøder, backlog og opgaveprioritering. Desuden oprettede jeg løbende opgaver.
Gruppen anvende et Trello board som SRUM-board.
Jeg har været med til at opsætte Trello boardet. Jeg har opsat logikken for hvordan vi anvender lables, members, titler, beskrivelser, deadline (Due Date) og checklists. Jeg oprettede eller implementerede dagsplaner deri fra den 30. marts til den 3. april.

Link til trello board: https://trello.com/b/coZvZpdG/brugergr%C3%A6nseflader
Vi har anvendt det agile flow fra SCRUM som udgangspunkt for liste navnene.
Listerne var opdelt efter flere faktorer.
- Opgavers vigtighed var markeret i 4 niveauer.
- Trivial – grøn – påkrævet opgave med lille påvirkning på projektet
- Important – gul – påkrævet opgave med betydningsfuld påvirkning på projektet.
- Optional – orange – valgfri opgave / en opgave der kan løses eller undlades uden krititsk påvirkning på projektet.
- Critical – Opgave med kritisk påvirkning på projektet
- Design thinking faserne var tildelt alle opgaver.
- Discovery – Lilla – Indledende fase, hvor man samler indsigter, indtryk og grundlæggende informationer
- Interpretation – Mørkeblå – Indsamling og formatering research
- Ideation – Lys blå – Udvikling af idéer og tidligere prototyper
- Experimentation – Lys grøn – Udformning af konkrete prototyper
- Evolution – Lyserød – Udvikling af endelige leverancer.
- Sværhedsgrader – Orange – nogle opgaver fik tildelt en vurderet sværhedsgrad. Sværhedsgraderne var Nem, Mellem og Svær.
- Emne/leveancer – sort – omfattende opgave områder fik tildelt et enme, så man nemt kunne søge efter dem.
Kodning
Opsætning af Github
Jeg opsatte github projektet, og inviterede deltagerne.
Mappestrukturen blev defineret af Signe, og afstemt af gruppen. Den blev implementeret af Khalid.
Style guide
Jeg var med til at oprette skelettet på styleguide. Jeg endte med ikke at deltage så meget i denne opgave, som oprindeligt tiltænkt. Opgaven blev overtaget af Khalid, der nemt kan tilskrives som den primære udvikler på denne.
Interaktiv prototype
Jeg har deltaget meget i udviklingen af den interaktive prototype.
På Scrum-boardet kan man se hvad jeg har lavet, med denne søgning.
- Jeg har sammen med Konrad opsat pris-beregneren som en lang HTML form.
- Jeg har opsat påkrævet indhold i HTML (tilføjet required attribute på input).
- Jeg har fået formen til at sende en åbne en udfyldt e-mail med brugerens e-mail klient i HTML og JavaScript.
- Jeg har sørget for at formen er anvendelig udelukkende i HTML.
- Jeg har været med til at definere og redefinere point-logikken i beregneren (efter at have fået feedback fra House of Code).
- Jeg har opsat live validering i JavaScript for valg af løsning, besked, udfyldelse af beregner (hvis den bruges), navn, telefonnummer og e-mail.
- Jeg har opsat validering for ovenstående felter ved brug af knapper til at fortsætte og åbning af e-mail klient.
- Jeg har opsat advarsler for hvis validering ikke opfyldes.
- Jeg har opsat .gitignore.
- Jeg har sammen med Khalid opsat notifikationer for brugeren hvis de gennemfører åbner e-mail klienten.
- Jeg har sammen med Mie implementeret logik for at scrolle til sektioner når formens knapper anvendes.
- Jeg har oprettet animationseffekterne i formen.
- Jeg har sammen med Khalid designet beregneren.
- Jeg har indsat en reference med gruppens navne.
- Jeg har opsat grafikken for kaffekopper i pris-beregnerens vurdering.
Kodeforklaring i videoformat
Som del af projektet skulle vi filme os selv forklare om en snippet fra vores løsning som vi selv har været med til at løse. I videoen tager jeg udgangspunkt i en e-mail validator jeg har været den primære udvikler på.
Se de fulde video her, hvor alle gruppemedlemmer fremligger en del kode: https://www.youtube.com/watch?v=X11R_j4s7Kk&feature=youtu.be.
Sparring med gruppemedlemmer
Vi har nærmest dagligt afholdt morgenmøder- Til morgenmøderne starter vi med at samles, hvorefter vi gennemgår hvad vi har lavet siden sidste møde, hvad vi er i gang med, og hvilke opgaver der skal løses på dagen. Til dette har vi anvendt dagsprogrammer og et SCRUM-board med trello. dagsprogrammerne har været oprettet i google docs, og i en periode også i trello.
Vi har løbende præsenteret vores resultater for hinanden i vores morgenmøder. Vi har præsenteret vores resultater og nye indsigter. Derefter har resten af gruppen givet feedback.
Overordnet set var Scrum-boardet modtaget godt i i gruppen. Det blev brugt som værktøj under hele forløbet. Signe mener at jeg har lavet Scrum-board for detaljeret og omfattende. Hun nævnte flere gange i projektets forløb at det var uoverskueligt og for svært at forstå. Jeg begrænsede mængden af opgaver fremadrettet. Dog var det ikke nok for at Signe effektivt kunne bruge Scrum-boardet. Hun mente dog at det stadig var et effektivt værktøj til morgenmøderne.
Mie var ikke godt bekendt med at anvende git klienter, og ville gerne vejledes i brugen af dem. Personligt er jeg tilhænger af Sourcetree, og har stor erfaring med at anvende commandline til at arbejde med Git. Men jeg ved at skolen anbefaler Github desktop, og stort set alle MMD studerende på årgangen anvender Github desktop. Så jeg gav hende vejledning i hvordan hun kunne anvende det til at deltage i udviklingen, med branching, commits, push og pull. Mie var meget lærenem, og tog undervisningen til sig. Der var ganske få problemer under projektets forløb fra Mie, og øvrige deltagere i det hele taget.
Jeg har arbejdet en del sammen med Konrad og Mie for at hjælpe dem med udviklingen af nogle JavaScript sektioner de arbejde på (individuelt). De har været gode til at lytte og forstå, og fik udviklet det indhold de ønskede.
Signe havde problemer med at implementere pointsystemet hun havde udviklet. Så jeg overtog implementeringen. Om end jeg endte med at lave mange ting om, så baserede det på hendes oprindelige udkast.
Mie var lidt nervøs for ikke at kunne nå pensum, så jeg fandt en opgave der dækkede næsten hele pensum, som jeg hjalp hende med at udvikle. Jeg fortalte hende hvor hun kunne finde koden, og hvordan hun kunne opsætte det som en funktion.
Refleksioner
Læring
Dark patterns
Jeg kendte ikke til udtrykket dark patterns, før undervisningen derom i projekt 5. Jeg har dog undgået dem bevidst, bare uden at kende udtrykket.
Dark patterns bør undgås i løsningerne. Dark patterns bør anvendes hvis man ønsker at påvirke konversion staten, hvor der ingen morale eller lov er, eller hvor man er ligeglad. Man bør ikke anvende dark patterns hvis man går op i lov og morale. Mange “best practises” indeholder dark patterns, så man skal være opmærksom på sine valg.
Style guide
En style guide er en samling af UI patterns som kan anvendes.
Nogen mener at en designmanual er orienteret imod designere og en styleguide er mere programmør orienteret. Men som udgangspunkt er det, det samme. De definerer begge retningslinjer for hvordan designet skal udføres.
På MMD uddannelsen skelnes der dog mellem designmanual og style guide. En style guide er en interaktiv platform, hvor man kan se kodestykker i aktion, og kopiere koden derfra. En designmanual er en PDF, der beskriver designregler og anvendelse.
Jeg kan af erfaring sige, at i erhvervslivet bliver udtrykke ofte brugt som synonymer. En god designmanual, vil også være meget udførlig i at beskrive anvendelsen på webindhold.
Atomic design
Atomic design var en metode vi anvendte til at definere UI patterns anvendt på houseofcode.io.
Metode indeller designelementer i 5 niveauer.
- Pages – hele sider
- Templates – sektioner på side
- Organismer – snippet
- Atomer – sektioner af snippet
- Molekyler – grundlæggende elementer
I praksis kan man anvende det til at definere indhold og sammensætte prototyper.
Efter at have udført en atomic design nedbrydning af houseofcode.io, må jeg nok vurdere at der var langt mere arbejde involveret end det var værd. Det var alt for omfattende at bruge til at lave en styleguide ud fra til et mindre projekt som dette. Til større projekter, hvor der er mere tid, kan det måske være praktisk. Det er ikke en metode jeg vil anvende igen til at nedbryde en side, hvor projektets omfang er under 3 måneders arbejde.
Brugertests
Jeg var ekspert i A/B testing, of arbejdede sammen med min ekspertgruppe (Emma Engel og Louise Skov). A/B testing var forklaret lidt anderledes end mit første bekendtskab med metoden. Jeg har tidligere brugt det for at argumentere for genkendelighed, hvor fokus her var at udføre et mål.
I gruppen (gruppe 3) fremlagde emnerne vi var eksperter i. Vi gennemførte 4 tests på 7 minutter, hvilket jeg syntes var lidt imponerende. Jeg faciliterede gennemgangen, og det blev hurtigt gennemført.
Card sorting
Card sorting er essentielt en metode hvor man beder testpersoner tildele en række emner/titler i kategorier. Man kan bruge indsigterne til at prioritere sit indhold, f.eks. ved at se hvor hvilket indhold logisk set passer til hvilke kategorier.
A/B tests
A/B test er simpel, og effektiv. Man viser 2 versioner af noget, og beder en testpersoner vurdere hvad de syntes bedst om.
Metoden bør kun anvendes til en ting, og er derfor bedst at anvende sent, og til micro ændringer. Den blandes dårligt med andre tests.
First click
First click handler om at dokumentere den første (forsøgte) interaktion
Metoden kræver mange ressourcer og tid. Metoden er misledende simpel.
Think aloud
Think aloud er en metode man kan benyttes i sammensætning med andre tests. Man beder en testperson sige sine tanker højt under testen, hvor man så sørger for at få dokumenteret disse tanker.
Remote testing
Remote testing handler essentielt om at afprøve sine tests på afstand.
Neuromarketing
Neuromarketing handler om at analysere fokuspunkter, opmærksomhed og udtryk.
Gruppen sparrede med nogen klassekamerater fra A-klassen. Vi fik god feedback på vores resultater. De sagde vi havde gået for meget op i det. Med andre ord må vi have klaret opgaven godt. Jeg mener de ligeledes var på niveau med os.
Selve undervisningen var jeg lidt skuffet over. Jeg havde forventet at vi skulle have været i Neurolap på UCL. Dette er selvfølgeligt ikke muligt i den nuværende situation.
Værktøjerne vi fik stillet til rådighed var begrænsede. De indsamlede enten utrolig følsomme oplysninger eller havde et stærkt begrænset antal brug. Det gør at vi nok ikke kommer til at arbejde med værktøjerne igen.
Feedback
Klientmøde – feedback undervejs i projektet
House of code blev præsenteret for en hi-fi prototype i XD, og et udvalg af vores testresultater og research.
Til vores første klient møde, fik vi den feedback at det var fint at arbejde mobile first, men de ville helst se desktop prototyper. House of Code fokuserer primært på desktop, og vil helst se desktop løsninger. Fra det møde og fremadrettet, arbejder vi med desktop versionen som fokus. Koden bliver dog arbejdet med mobile first i mente, i det omfang den enkelte udvikler kan.
House of Code brød sig ikke om konkrete estimater, eller feedback på hvor omfattende en app kunne være. De mente at en potentiel kunde kunne være skræmt af at få at vide at deres løsning var omfattende, hvor de i dialog ikke ville have det problem.
House of Code mente også at flere form felter var også potentielt vildledende for deres kunder.
Med de tilbagemeldelser ændrede vi vores løsning til at i prototyperne at have en desktop first tilgang. Vi ændrede fremgangen og planlægningen på pris-beregneren, således at den var mindre omfattende (færre spørgsmål og ingen svære spørgsmål). Den ville ikke længere udtrykkeligt vurdere omfanget af løsninger. I stedet vurderer den nu i arbejdsomfanget abstrakt med mængde af kaffe der skal drikkes dagligt.
Card sorting
Card sorting blev gennemføres i trello. Test resultaterne kan ses her.
Vi fandt frem til at 14/15 testpersoner var enige omkring at pris-beregneren tematisk mest ville give mening at have liggende på side “02 Det tilbyder vi”. 1 testperson ønskede ikke at udføre testen, da denne mente at den så for omfattende ud.
Card sorting og resultaterne deraf kan ses på side 8 i plakater.
Med et godt grundlag for hvor siden tematisk bedst passer ind, har vi kunne illustrere vores Informationsarkitektur på et grundlag.
Nogen testpersoner kan måske føle sig overvældet af information, så måske kan belønninger og forventningsafstemninger fremafrettet anvendes for at forhindre at testpersoner ikke gennemfører udførelsen af opgaver.
Usability-test
I usability tests fandt vi frem til at vi i vores første test havde stillet et for ledende spørgsmål, som brugeren ikke kunne udføre. I fremtidige tests stillede vi mindre ledende spørgsmål, og alle disse brugere gennemførte testen.
Vi fandt frem til at brugere på nuværende tidspunkt godt kunne finde ud af at kontakte House of Code om priser for udvikling. Af det kunne vi udlede at vi i vores løsning havde brug for mere end blot en formular.
Det var meningen at vi ville udføre den samme test for den interaktive prototype, men dette blev ikke realiseret pga. manglende tid og ressourcer efter at den den interaktive prototype var udviklet til et stadie hvor den var klar til tests.
Interview & spørgeskema
Interview’et var problemfrit. Vi fandt dog ingen kritiske indsigter.
Præsentation og feedback på findings i digital æstik
Jeg præsenterede vores resultater meget kort under en fremlæggelse for en lille online forsamling. Jeg syntes ikke selv jeg havde noget interessant at sige, så jeg prøvede at holde det kort og konkret. Det tog under 1 minut.
Feedback på præsentationen var mest stille. Jeg fik ikke dokumenteret den nøjagtige feedback, men det var noget ligende at det så fint ud.
Vurdering af potentielle forbedringer
Potentielle forbedringer I forhold til projektbeskrivelsen
1 krav fra projektbeskrivelsen blev ikke overholdt.
Det var et krav at udvikle flere undersider, men vi endte med kun at have en enkelt side. Vi tog dette valg bevidst, fordi der i casebeskrivelsen var skrevet at der var ønsket en landingpage.
Potentielle forbedringer I forhold til casebeskrivelsen
- Den interaktive prototype er ikke optimeret til at blive integreret i wordpress på nuværende tidspunkt.
- E-mailen der skrives til er ikke opsat til infohouseofcode.io af 2 grunde. 1 det er en ugyldig e-mail. 2 vi besluttede os for i vores opgave endnu kun at anvende vores egen e-mail, for ikke at give indtrykket af at løsningen er officiel.
- Den interaktive prototype er ikke responsive. Den kunne havde været optimeret bedre til mobile enheder, især taget i betragtning af at vi har arbejdet mobile first.
- Formålet med opgaven er at hjælpe potentielle kunder med at finde information de mangler prisen på ap. Den interaktive prototype fortæller ikke noget konkret om prisen på app udvikling.
Potentielle forbedringer i forhold til MMD uddannelsen
- Den interaktive prototype har ikke haft et stort fokus på SEO.
- Den interaktive prototype blev ikke testet med en brugertest, om end det var planen.
- I de brugertest der er blevet udført løbende, er målgruppen oftest ikke blevet testet. Det kan primært tilskrives at det har været svært at nå ud til målgruppen pga. de særlige omstændigheder.
Forløbet, som helhed
I løbet af forløbet har det været problematisk at have god kommunikation. Vi har løbende oplevet at der var støj på linjen. Da vi alle sider i vores hjem, er der forskellige støjkilder vi ikke havde meget indflydelse på, men også nogle der ikke var forventet.
Vi oplevede at der blev lagt kabler ude foran en af medlemmernes hjem, hvilket gav meget arbejdstøj, som ikke kunne påvirkes. Hos mig har familien været en stor støjkilde, da jeg ofte har måtte være nødsaget til at sidde i åbne rum, hvor der er hverdagstøj fra de andre beboere i husstanden. Andre har haft lignende problemer. Undervejs har vi oplevet andre tekniske problemer. Mit headset og min mikrofon gik i stykker undervejs, og ringere udstyr måtte anvendes, indtil en erstatning blev købt.
Internetforbindelse har nogen gange været vanskeligt. Jeg oplevede at min internetforbindelse gik komplet ned kort før vores første klientmøde. Min gruppe måtte gennemføre mødet uden mig. Flere i gruppen havde til tider dårlig forbindelse, og har måtte undvære at deltage i fælles dialog i perioder.
Mine muligheder for at teste løsninger har været meget begrænset. Vi har bedst kunne teste på os selv, og hinanden. Men vi er bias, og indsigterne vi kan få er meget begrænsede. Vi har løbende testet på familie. Personligt har min familie i husstanden ikke haft meget tid til at deltage. Ofte har jeg måtte nøjes med at finde indsigterne fra pilot tests. Vi har forsøgt at afholde nogle online interview, men ingen har meldt tilbage på forespørgslerne.
Jeg har lært at jeg fremadrettet skal være opmærksom på ikke at overtage opgaver, og give plads til at andre kan udvikle sig.
